پس از یادگیری عبارت های بولی، عبارت های شرطی و جایگزین ها و همچنین نحوه استفاده از شرط های زنجیره ای در یک برنامه، این بار مفهوم عبارت های بازگشتی را بررسی خواهیم کرد. مجموعه این مطالب در کنار یادگیری استفاده از دستور while به شما کمک خواهد کرد برنامه نویسی با پایتون را به صورت واقعی آغاز کرده و اولین خطوط برنامه ساده خود را شکل دهید.
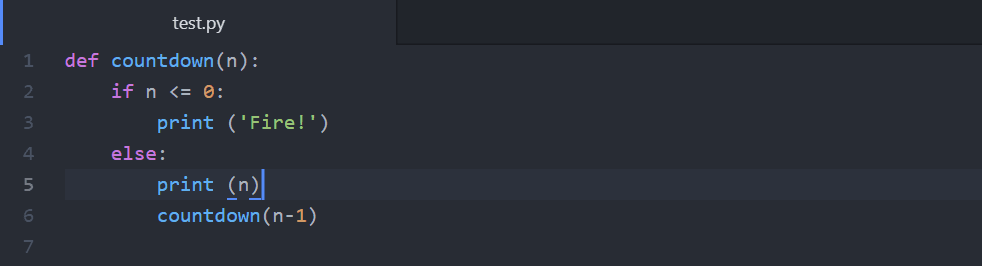
در پایتون، فراخوانی یک تابع توسط یک تابع دیگر امکان پذیر است. همچنین یک تابع حتی می تواد خودش را هم فراخوانی کند. شاید در نگاه اول چنین قابلیتی چندان کاربردی به نظر نرسد اما می توان آن را یکی از جادویی ترین ابزارهای پایتون دانست. برای مثال تابع زیر را در نظر بگیرید:

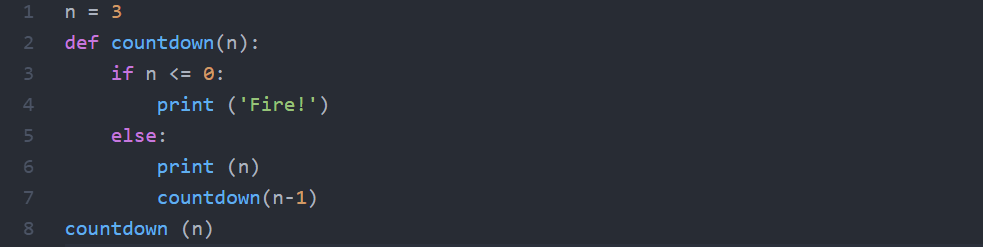
این تابع نشان می دهد اگر ورودی n عددی منفی یا صفر بود عبارت Fire چاپ شد و در غیر این صورت تابع countdown که خودش است را فراخوانی کرده و مقدار n-1 را در آن قرار دهد. حالا فرض کنید n را برابر با 3 در نظر گرفته و برنامه را اجرا کنیم:


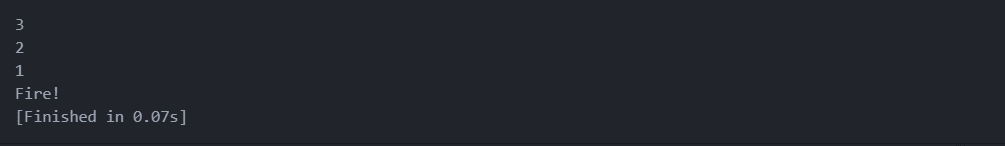
همان طور که مشاهده می کنید یک شمارشگر از 3 به سمت پایین حرکت می کند و پس از رسیدن به صفر عبارت fire چاپ می شود. اما می توان ترفندهای جالب تری هم به کار برد. این بار کد زیر را مشاهده کنید:

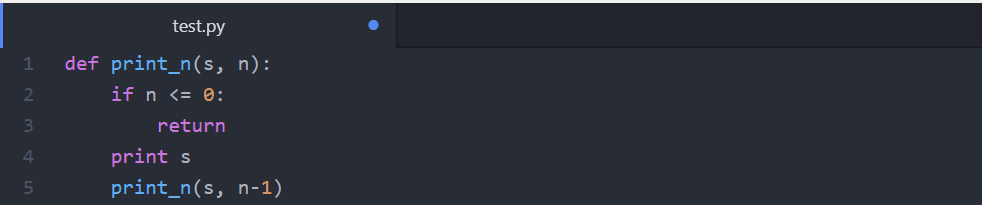
در خط سوم دستوری به نام return وجود دارد که بلافاصله پس از if n <= 0 قرار دارد. این دستور باعث می شود در صورتی که همان ابتدا n کوچکتر یا برابر با صفر بود برنامه به وسیله return از تابع خارج شده و خطوط بعدی آن اجرا نشود.
اینجا مفهومی به نام عبارت های بازگشتی بی پایان تعریف می شوند. زمانی که برنامه هرگز به نقطه پایانی خود نرسد چنین اتفاقی رخ می دهد. البته افتادن در این حلقه بسته به معنی اجرای برنامه تا بینهایت نیست و معمولا در یک بازه زمانی مشخص یا تعدادی تکرار مشخص پیام خطایی مبنی بر رسیدن به حداکثر تعداد بازگشت ها نمایش داده شده و کار متوقف می شود.
ورود داده ها توسط صفحه کلید
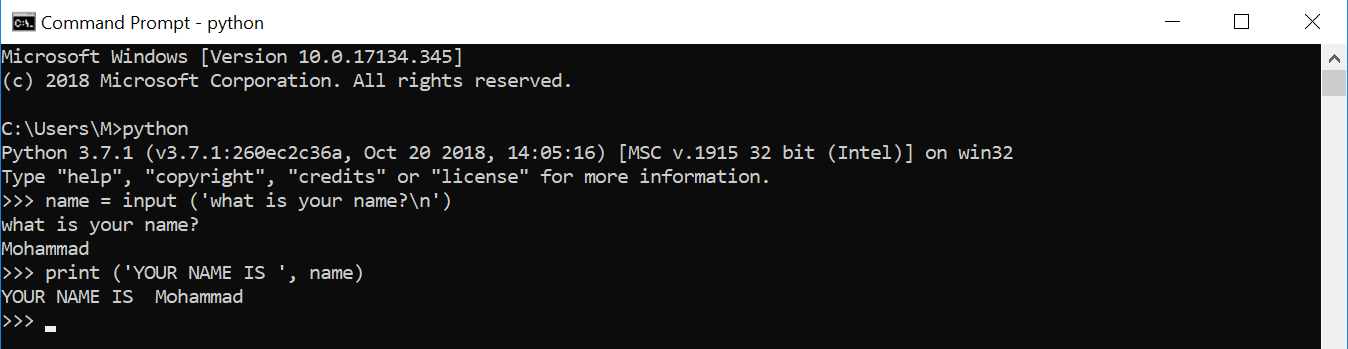
اما معمولا در یک برنامه قصد دارید ورودی های مورد نظر کاربر را دریافت کرده و پس از اجرای تغییرات خروجی آنها را نمایش دهید. در پایتون 3 تابعی از پیش تعریف شده به اسم input وجود دارد که پس از فراخوانی، برنامه متوقف شده و منتظر ورود یک داده توسط کاربر باقی می ماند. زمانی که کاربر کلید enter را فشار دهد برنامه مجددا اجرا خواهد شد. در نسخه دوم پایتون این تابع raw_input نام داشت. همیشه قبل از استفاده از input بهتر است پیامی نمایش داده شود تا کاربر بداند برنامه منتظر چیست. خطوط کد زیر نحوه استفاده از input را نشان می دهند:

نکته ای که در این برنامه وجود دارد در خط اول آن است. با کمی دقت متوجه خواهید شد که پس از عبارت ?what is your name و بدون بستن گیومه از n استفاده شده. این کار باعث می شود ورودی کاربر در یک خط پایین تر از آنچه توسط برنامه تایپ شده نوشته شده و ظاهر برنامه موجه و مرتب تر به نظر برسد.



























ممنون از پاسخ شما.
نکته بسیار ارزشمند این هست که سعی کردید جواب سوال من رو پیدا کنید.
داره دیدم نسبت به این سایت عوض میشه :-bd
به عنوان پیشنهاد شخصا نظرم این هست که هر چند مدت یکبار (بستگی به استقبال مخاطبان سایت) مطلبی رو با عنوان “پیشنهاد مطلب از سوی مخاطبان” در سایت قرار بدید و از مخاطبان سوال کنید که چه مطلبی رو درخواست دارند که در سایت ارائه بشه، بعد بر اساس پیشنهادات مخاطبان که بیشترین لایک رو خورده، مطلب رو تهیه کنید و در سایت قرار بدید. (حتی میتونید عنوان کنید که به پیشنهاد کدام مخاطب یا مخاطبین این مطلب تهیه شده)
بجای استفاده از تیترهای زرد و جذاب سعی کنید با مخاطب تعامل کنید و نیاز مخاطب رو جویا بشید و سعی کنید به این نیاز پاسخ بدید. 😉
سلام. متاسفانه من درباره angular js اطلاعات چندانی ندارم. ولی فکر میکنم این لینک مشکل شما رو حل کنه:
Angular from browser console ([url]”https://glebbahmutov.com/blog/angular-from-browser-console/”[/url])
سلام
یک سوال در مورد Angular js دارم لطفا راهنمایی کنید.
اگه در یک صفحه وب از angular js استفاده شده باشه، چطوری میشه اون function که برای کلیک بر روی یک button تعریف شده رو از طریق console مرورگر اجرا کرد؟
ممنون