تست Acid3
در این آزمون، میزان سازگاری مرورگر با استانداردهای وبي همچون (Document Object Model (DOM، جاوا اسکریپت، CSS ،SVG Fonts و… بررسی میشود. Acid3 که سوم مارس 2008 منتشر شد، توسط Ian Hickson یکی از کارمندان گوگل توسعه داده شدهاست. این تست همچنین تمرکز زیادی روی فناوريهای مورد استفاده در سایتهای تعاملی مبتنی بر وب 2 و نرمافزارهای تحت وب مانند ECMAScript و DOM Level 2 دارد. در این آزمون، فایرفاکس 4 نمره ۹۷ از ۱۰۰ را به دست آورد. رقیب اصلی فایرفاکس یعنی اینترنت اکسپلورر 9 نیز در این آزمون امتیاز 95 از 100 را به دست آورد و این در حالی است که اپرا، سافاری و کروم نمره ۱۰۰ گرفتند و صفحه تست را بدون اشکال نمایش دادند. برای کنترل درستي این آزمون یا انجام این تست برای نسخههای پیشین مرورگرهای مورد بحث یا سایر مرورگرها، کافی است در مرورگر آدرس http://acid3.acidtests.org را وارد و نتیجه را پس از لحظاتی مشاهده کنيد.
تست HTML5
یکی از ویژگیهای قابل ذکر فایرفاکس 4 پشتیبانی خوب از استاندارد به نسبت جدید HTML5 است. این مرورگر در تست HTML5 امتیاز ۲۴۰ از ۴۰۰ را به دست آورد. در این آزمون، اپرا با کسب ۲۳۴ امتیاز، سافاری با ۲۲۸ امتیاز و IE9 با ۱۳۰ امتیاز به ترتیب در جایگاههای پس از فایرفاکس قرار گرفتند اما مکان نخست در این آزمون از آن مرورگر کروم بود که امتیاز بالای ۲۸۸ را به خود اختصاص داد. شما میتوانید این آزمون را برای مرورگرهای مورد بحث یا دیگر مرورگرها انجام دهید. برای این منظور، کافیست در مرورگر موردنظرتان به آدرس http://html5test.com بروید و نتیجه را به صورت آنلاین ملاحظه کنید.
نتایج یک بررسی
سایت معروف http://lifehacker.com مقایسه و بررسی مفصلی درباره ویرایش جدید مرورگرهای مطرح انجام دادهاست که به اختصار نتایج آن را مرور میکنیم:
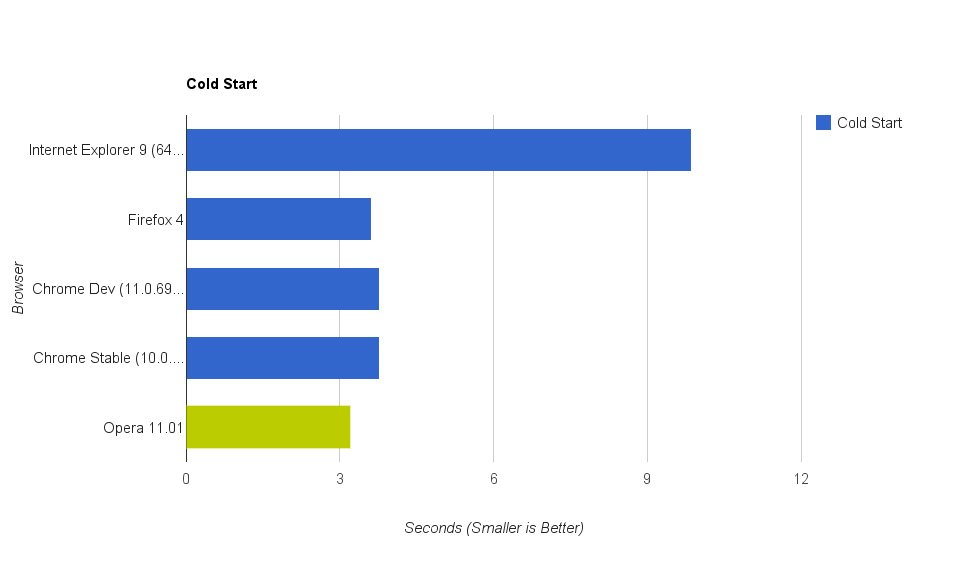
1. زمان بارگذاری سرد
بارگذاری سرد زمانی است که مرورگر بعد از بالا آمدن ویندوز برای اولین بار اجرا میشود. به بارگذاریهای بعدی بارگذاری گرم گفته میشود. برنده این تست Opera 11 و بازنده مطلق آن Internet Explorer 9 بود .

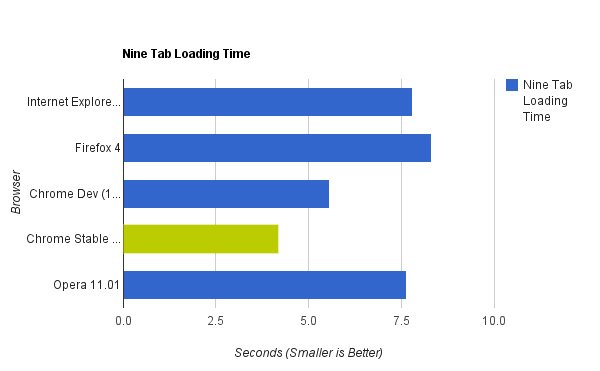
2. مدت زمان بارگذاری با نه سربرگ باز
برنده این تست نسخه پایدار Chrome 10 و بازنده نسبی (با کمی اختلاف از سایرین) Firefox 4 بود.

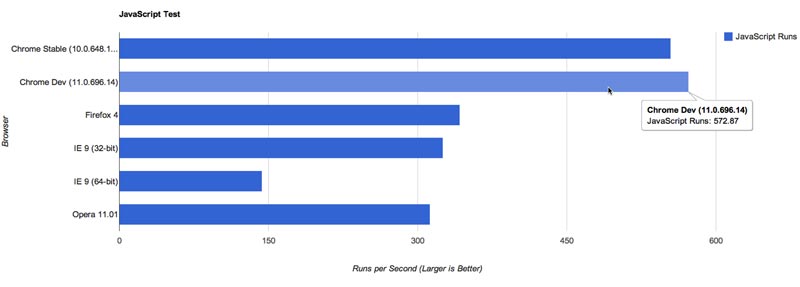
3. تست جاوا اسکریپت
در این تست از آزمون چندگانه Dromaeo suite استفاده شدهاست. برای انجام این تست، میتوانید به آدرس http://dromaeo.com مراجعه کنید. برنده این تست Chrome 11) Dev) و بازنده مطلق IE9) 64 bit) بود. نکته جالب در این آزمون آن است که IE9) 32 bit) نسبت به IE9) 64 bit) نتیجه بهتری را به دست آورد.

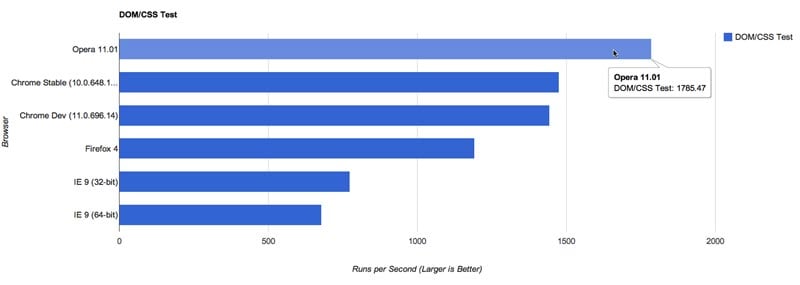
4. تست DOM و CSS
DOM و CSS در اجرای نرمافزارهای تحت وب و دیگر سایتهای وب 2 اهمیت بسیاری دارند. برنده مطلق این تست Opera 11 و بازنده مطلق آن IE 9 بود. در این آزمون نیز نسخه 64 بیتی IE ضعیفتر از نسخه 32 بیتی عمل کرد.

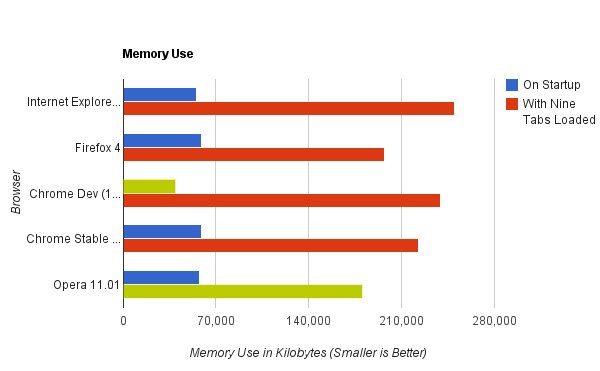
5. مقدار حافظه مورد استفاده توسط مرورگر بدون هیچ افزودنی
در اين تست برندگان اصلي Chrome 11 و Opera 11 بودند و فايرفاکس در رتبه بعدي قرار ميگيرد. رنگ آبی مربوط به حالتی است که مرورگر با یک سربرگ باز و رنگ قرمز مربوط به حالتی است که مرورگر با نه سربرگ باز اجرا شدهاست.

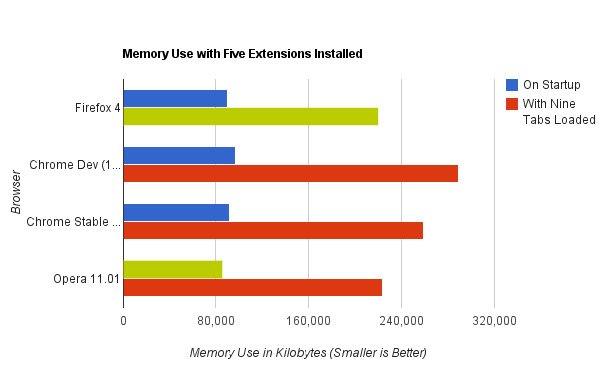
6. مقدار حافظه مورد استفاده توسط مرورگر در حالتی که پنج افزونه فعال است
در اين مرحله برندگان اصلي این تست Opera 11 و Firefox 4 بودند.

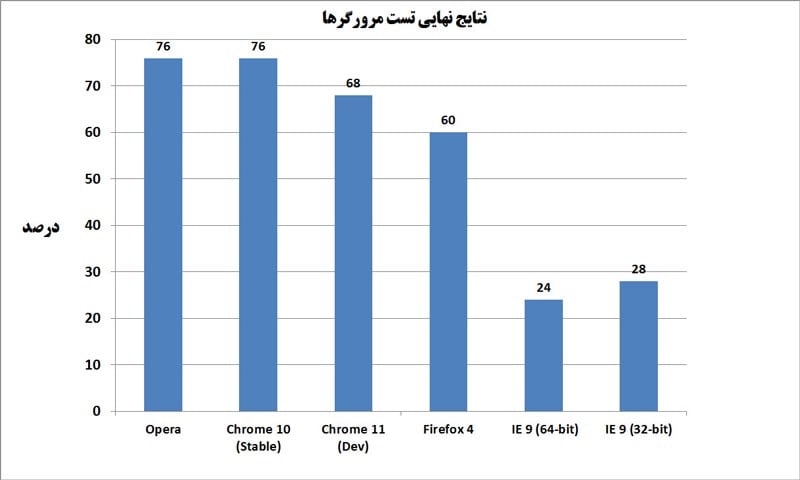
نتايج نهايي تست مرورگرها
تصوير مندرج در پايين جمعبندي نتايج بدست آمده از تست مرورگرها است. در اين نمودار به طور واضح برتري مروگر اپرا و کروم مشخص است و بعد از آن مرورگر فايرفاکس قرار دارد.

























دیدگاهتان را بنویسید