سرعت لود شدن صفحات سایت و عملکرد کلی آن یکی از مهمترین فاکتورها برای جذب و نگهداشتن کاربر بهشمار میرود. اگر سایتتان با وردپرس ساخته شده باشد، کارتان برای افزایش سرعت راحت است. در این مطلب، میخواهیم روش دستی و کاربردی برای افزایش سرعت سایت با htaccess را آموزش دهیم.
مهمترین قدم: بکاپگیری
برای جلوگیری از خطای ناخواسته کافیاست با بکاپگرفتن از وردپرس خیال خودتان را راحت کنید.
- فایل .htaccess را از مسیر public_html یا root directory پیدا کنید.
- یک کپی از آن بگیرید و آن را با اسمی مثل htaccess-backup-1403-01-25.txt ذخیره کنید.
- هنگام ذخیره اسم بکاپ، نقطه اول اسم فایل (.) را حذف کنید تا بهصورت فایل متنی باز شود.
روش های افزایش سرعت سایت با htaccess
در ادامه، به بررسی چند ترفند ساده و موثر در فایل .htaccess میپردازیم که سرعت بارگذاری سایت شما را بیشتر میکنند.
- فشردهسازی (Compression) را فعال کنید
- Keep-Alive را فعال کنید
- کش مرورگر (Browser Caching) را فعال کنید
- جلوگیری از هاتلینکینگ تصاویر (Disable Image Hotlinking)
آموزش htaccess فایل وردپرس
به کمک دستورات ساده در .htaccess، میتوانید ویژگیهایی مانند فشردهسازی فایلها، کش مرورگر و جلوگیری از دسترسی غیرمجاز به منابع سایت را فعال کنید. در ادامه، هر یک از روشها را بهطور کامل بررسی میکنیم:
فعالسازی فشردهسازی GZIP
GZIP یک ابزار فشردهسازی بدون افت کیفیت بوده که بهطور خودکار فایلهای HTML، CSS، JS و حتی PHP را قبل از ارسال به مرورگر، فشرده میکند. مرورگر خیلی راحت فایلها را دریافت و باز میکند. برای انجام این کار، نیاز است کد زیر را به فایل .htaccess اضافه کنید.
به نقل از آماری که سایت jam digital بهطور دقیق اعلام کرده است، فقط با ترفند ساده فعالسازی فشردهسازی GZIP روی سرور میتوانید سرعت بارگذاری سایت را تا ۸۰ درصد افزایش دهید.
# BEGIN GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# END GZIP COMPRESSION
تکنولوژی دیگری به نام DEFLATE وجود دارد که مخصوص سرورهای Apache طراحی شده است. درحالیکه GZIP برای سرورهای Nginx و آپاچی مناسب است، DEFLATE فقط برای سرورهای آپاچی مورد استفاده قرار میگیرد.
# BEGIN DEFLATE COMPRESSION
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSION
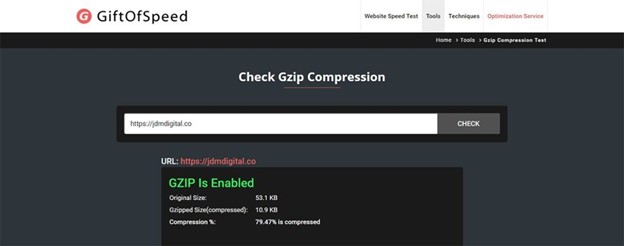
اکنون به ابزار آنلاین تست GZIP در GiftOfSpeed رفته و بررسی کنید آیا GZIP در آن فعال شده است یا خیر.

فعالسازی Keep Alive
وقتی مرورگر و سرور شما همه منابع سایت را از طریق یک اتصال ثابت ردوبدل کنند، سرعت لود صفحات به طرز محسوسی بیشتر میشود. فعالسازی Keep Alive باعث میشود مرورگر مجبور نباشد برای هر فایل یک ارتباط جدید ایجاد کند. برای این کار، کد زیر را به فایل .htaccess سایتتان اضافه کنید:
# START ENABLE KEEP ALIVE
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
# END ENABLE KEEP ALIVE
فعالسازی کش مرورگر
با کش کردن فایلهای استاتیک مثل CSS، تصویرها یا فونتها، مرورگر هر بار نیازی به دانلود مجدد فایلها ندارد و بهطور مستقیم از حافظه لوکال استفاده میکند. به نقل از ایران سرور، مهمترین دستاورد کش شدن سایت روی مرورگر، افزایش سرعت لود شدن یا بالا آمدن است. اینکار با کاهش مصرف ترافیک، رم و CPU انجام میشود!
· مرحله اول: افزودن Expires Headers
# START ADD EXPIRES HEADERS #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# END ADD EXPIRES HEADERS #
· مرحله دوم: افزودن Cache-Control Headers
# BEGIN ADD CACHE CONTROL HEADERS
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# END ADD CACHE CONTROL HEADERS

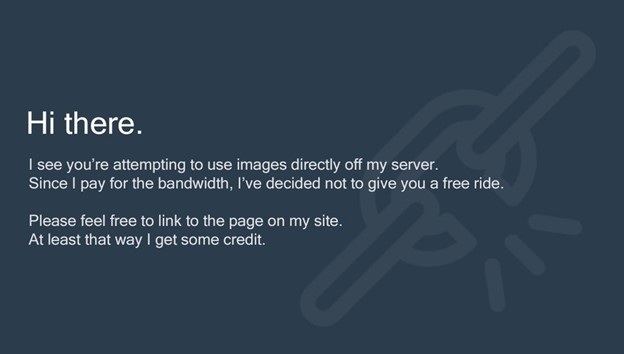
متوقف کردن هاتلینک تصاویر
هات لینکینگ (Hotlinking) زمانی اتفاق میافتد که فرد دیگری از سایت شما تصاویری را در وبسایت خود بارگذاری میکند. کد زیر باعث میشود بدون اینکه هیچ تصویر خاصی نمایش داده شود، تصاویر هاتلینک شده بارگذاری نشوند.
# START PREVENT IMAGE HOTLINKING
RewriteEngine On
RewriteCond %{HTTP_REFERER} ^http://(www\.)?example\.com(/.*)*$ [NC,OR]
RewriteRule \.(jpeg|JPEG|jpe|JPE|jpg|JPG|gif|GIF|png|PNG|mng|MNG)$ - [F]
# END PREVENT IMAGE HOTLINKING
حتماً example.com را با آدرس سایت خود جایگزین کنید.
سخن پایانی
افزایش سرعت سایت با htaccess یک راهکار سریع، مؤثر و مقرون به صرفه است که بهطور مستقیم بر تجربه کاربری و عملکرد سایت تأثیر میگذارد. با استفاده از فشردهسازی، کش مرورگر، فعالسازی Keep-Alive و جلوگیری از هاتلینکینگ، میتوانید سایت خود را سریعتر، ایمنتر و بهینهتر کنید.
سلب مسئولیت: تیم تحریریه سختافزارمگ در تهیه محتوای رپورتاژ نقشی نداشته و مسئولیتی در قبال صحت آن ندارد.






















دیدگاهتان را بنویسید