اگر شما طراح وب هستید یا در مراحل اولیه و آموزشی طراحی وب قرار دارید باید بدانید که می توانید به منابع HTML سایت ها در مرورگرهای مختلف دسترسی داشته باشید که مرورگر کروم هم در این میان از این قاعده مستثنا نیست. در نتیجه می توانید اشکالات سایت خود را نیز از این طریق مورد بررسی قرار دهید. دو راه برای دسترسی به منابع و استفاده از ابزارهای ارائه شده برای توسعه دهندگان وجود دارد. در ادامه به آموزش چگونگی دسترسی به منابع HTML در مرورگر کروم خواهیم پرداخت.
مشاهده منابع HTML و استفاده از ابزارهای
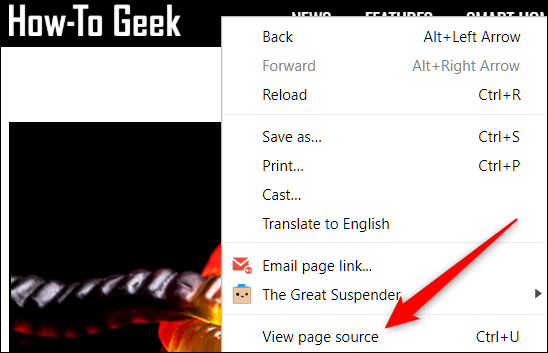
ابتدا باید وارد مرورگر کروم شوید و برای رسیدن به منابع HTML باید بر روی صفحه راست کلیک کرده و گزینه View Page Source را انتخاب نمایید. همچنین می توانید از کلیدهای Ctrl+U هم استفاده کنید تا صفحه ای از کدهای سایت مورد نظر را در اختیار بگیرید.

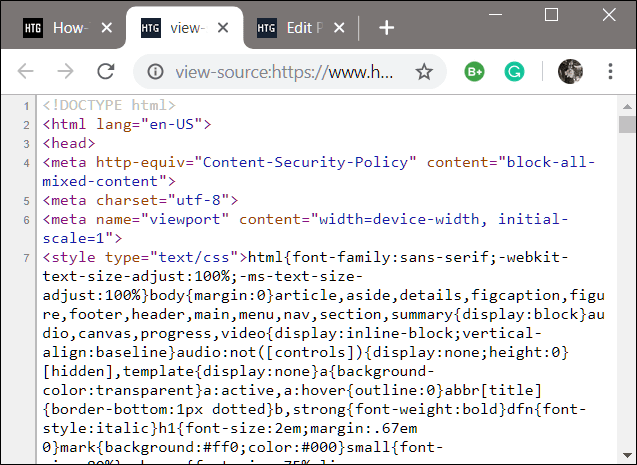
خواهید دید که زبانه ای جدید با تمام کدهای HTML باز خواهد شد و به طور گسترش یافته ای تمامی جزییات را ارائه خواهد کرد.

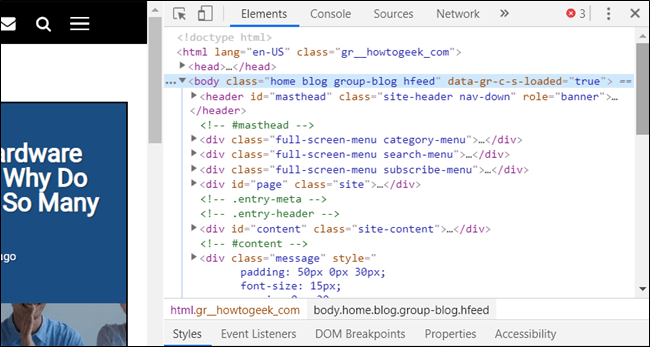
در مرحله بعد برای استفاده از ابزارهای برنامه نویسی و توسعه دهندگان باید به سایت مورد نظر بروید و کلید های Ctrl+Shift+i را فشار دهید تا یک صفحه مستطیلی شکل در کنار صفحه وبتان باز شود.

می توانید بر روی فلش های کوچک هر بخش کلیک کنید تا کدهای کامل را به صورت گسترش یافته در اختیار داشته باشید.

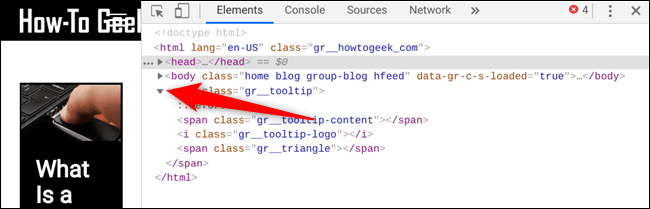
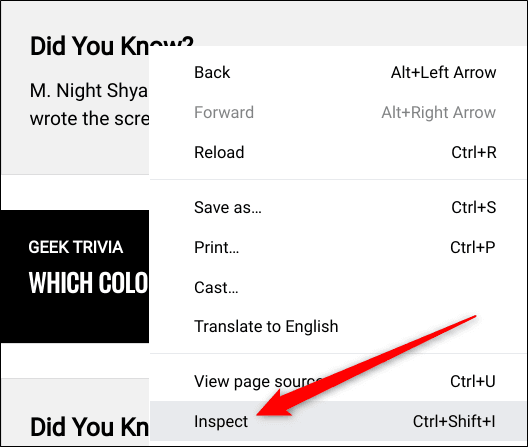
اگر نمی خواهید تا کدهای کامل صفحه را به صورت پیش فرض ببینید و فقط به دنبال بخش خاصی از کدها هستید می توانید در یک فضای خالی مورد نظر در سایت مورد نظرتان کلیک راست کنید و گزینه Inspect را انتخاب نمایید.

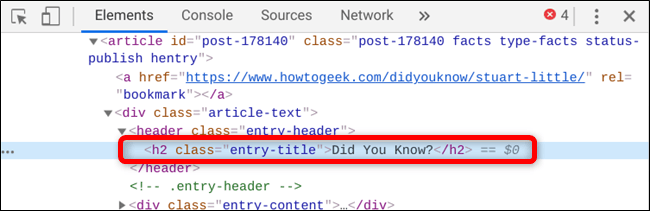
در نهایت خواهید دید که کد بخش مورد نظر شما در اختیارتان قرار خواهد گرفت.

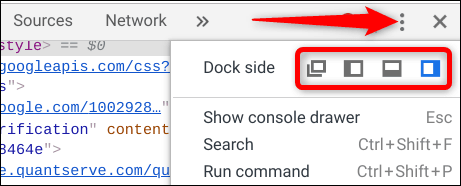
همچنین می توانید با انتخاب یکی از آیکون های زیر موقعیت این صفحه کد را در مرورگر خود تغییر دهید یا در پنجره ای جداگانه آن را در اختیار داشته باشید.





























دیدگاهتان را بنویسید